Ik denk dat iedereen ze wel gezien heeft: de flat design vector illustraties, een populaire stijl voor illustraties voor commercieel gebruik.
Zelf vond ik het altijd super leuk om deze soort illustraties te maken en mezelf hierin te verbeteren, maar na een tijdje werd ik dit zat. Ik vond het nog steeds heel leuk om te maken maar het resultaat begon me elke keer weer te vervelen. Er was voor mij te weinig om naar te kijken.
Toen ik mezelf op een dag verveelde op stage, besloot ik om een beetje te experimenteren met illustrator. Op deze dag maakte in de volgende illustratie: (hiervoor is ook Photoshop gebruikt waar je later meer over zal lezen)

In plaats van gebruik te maken van een strakke schaduw gebruikte ik vormpjes om een soort textuur te creëren. Maar hoe doe je dit precies? Als je verder leest leg ik je dit precies uit.
1: We beginnen met een simpele ronde vorm. Als je eenmaal weet hoe je textuur maakt kan je dit op elke vorm toepassen. Voor deze uitleg houd ik het simpel en maken we gebruik van een cirkel

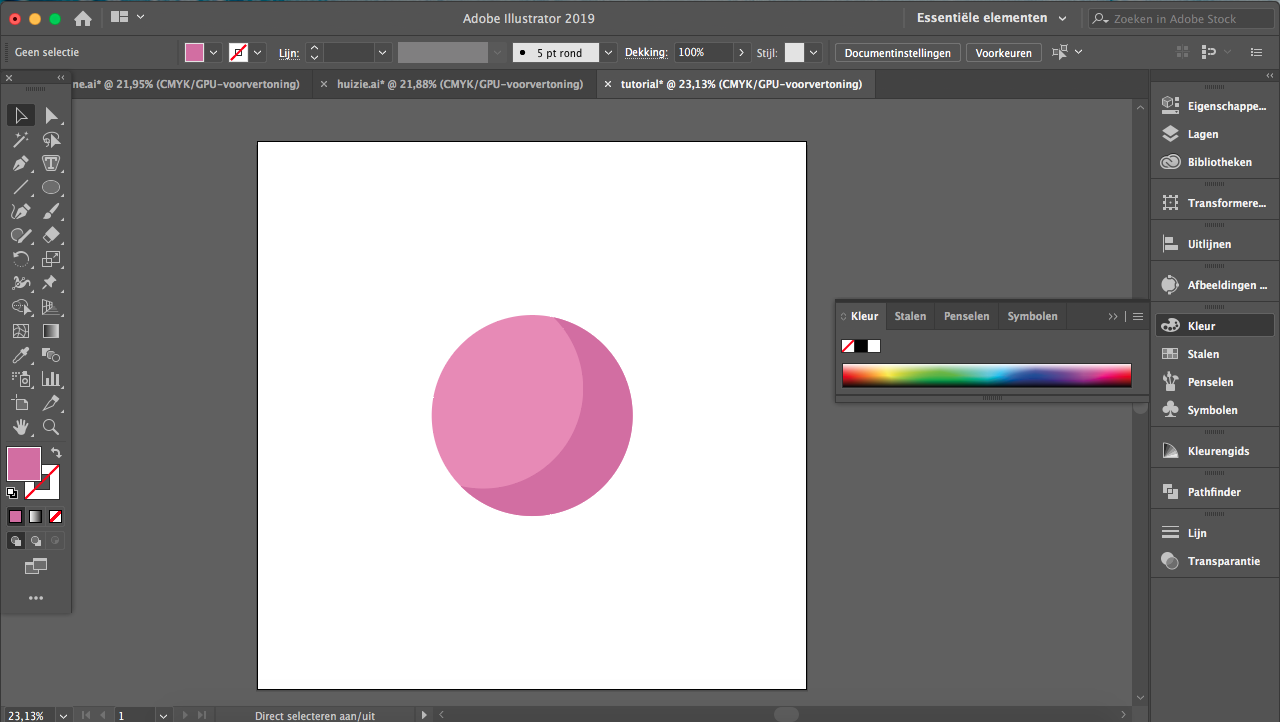
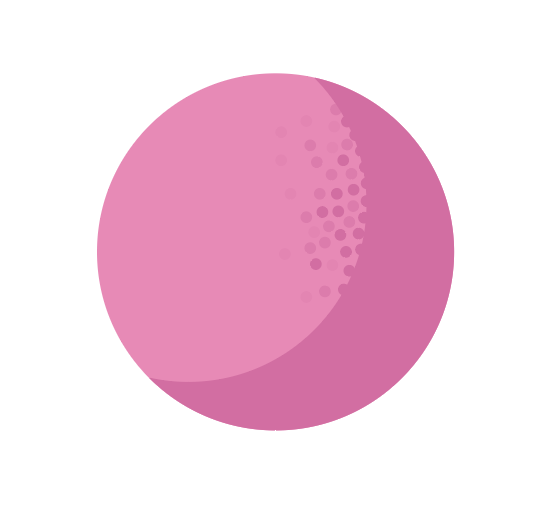
2: In het begin voegen we alsnog een strakke schaduw toe. Dit doe je zodat je alvast een groot schaduwvlak hebt. Vanuit dat vlak gaan we ook de textuur maken.

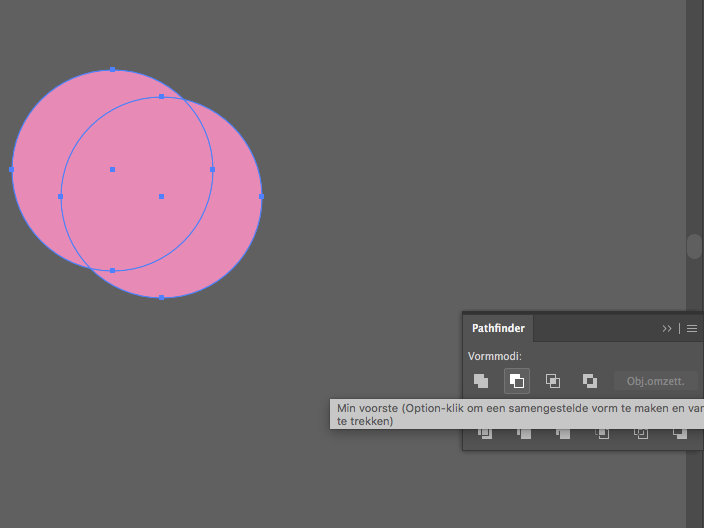
Om snel een schaduw vlak te maken pak je twee keer de cirkel en gebruik je de onderstaande tool. Deze kun je vinden onder pathfinder. Maak dan de halve maan vorm een iets donkere kleur dan de cirkel zelf en zet hem er bovenop.

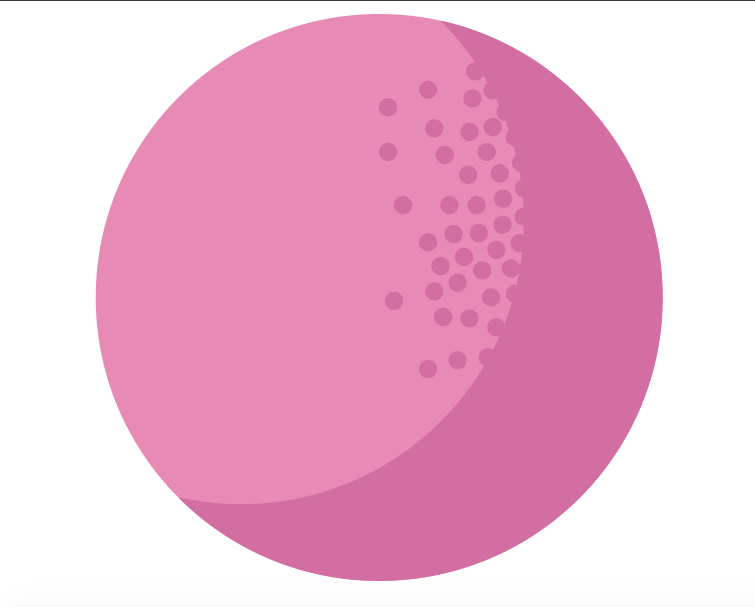
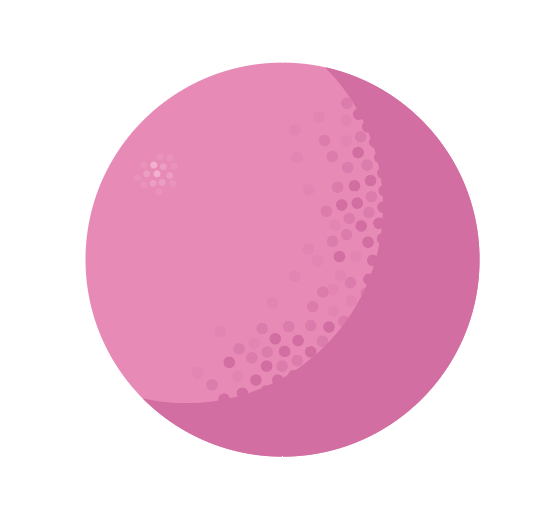
3: Begin daarna met kleine vormpjes te plaatsen vanuit de schaduw. Werk steeds meer naar buiten en hoe verder je naar buiten gaat mogen de vormpjes ook meer afstand van elkaar hebben.

4: Nu denk je waarschijnlijk: “Ey Peter, dit lijkt niet op het voorbeeldplaatje”. HEB GEDULD we zijn nog niet klaar.
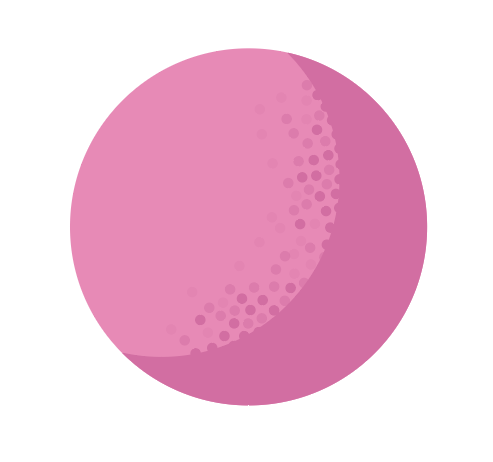
Omdat de vormpjes er nu nog erg hard in staan gaan we een soort van overloopje maken. De meeste bolletjes aan de buitenkant zetten we op 20 Procent helderheid en een paar in het midden zetten we op 50 procent helderheid. Doe dit ook een beetje op gevoel.

Als je nu vindt dat de textuur maar op een te klein deel van de cirkel zit kun je de kleine rondjes kopiëren en nog een keer eronder plaatsen.

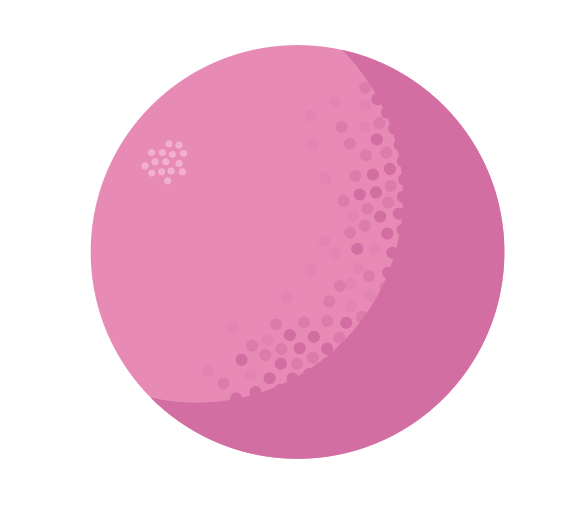
5: Aan de andere kant van de bol gaan we nu een glimmer maken, Dit maakt een extra shiny effect en geeft dus diepte.
Maak opnieuw kleine vormpjes en zet ze in een soort van cirkel om elkaar heen. De buitenste vormpjes zet je op 20 procent helderheid de middelste op 50 procent en de binnenste laat je op je 100 procent staan.


Als je dit hebt mag je hem opslaan!
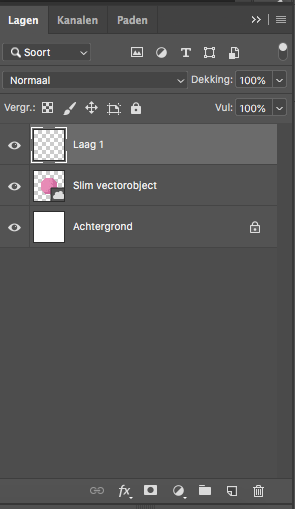
6: Om verder te gaan met textuur maken hebben we Adobe Photoshop nodig. Open Photoshop en plak de cirkel die we net hebben gemaakt in een Photoshop bestand.
Hij vraagt waarschijnlijk als wat voor soort object je hem neer wilt zetten, ik kies altijd voor slim object.
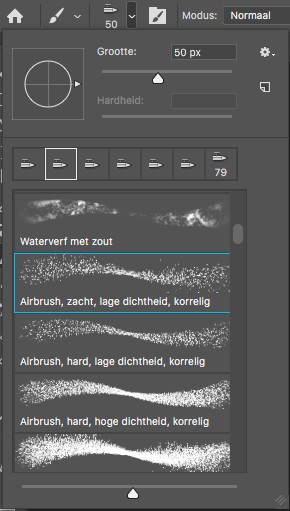
7: Maak een nieuwe laag aan die boven het object staat en selecteer de volgende brush.


Ga nu met een grote brush langs de rand van de schaduw in dezelfde kleur als de schaduw. Ga ook met een lichtere kleur een heel klein beetje rondom de glimmer. Zelf heb ik nog aan de linkerkant een klein beetje schaduw toegevoegd zodat je meer die ronde vorm krijgt.

Op deze manier heb ik nu van een simpele cirkel toch iets interessants kunnen maken! Hieronder zie je nog een paar voorbeelden hoe je het allemaal kunt gebruiken.



Instagram: @by_peter
Ik hoop dat jullie hier iets aan hebben gehad, en als jullie het zelf geprobeerd hebben zien wij dit graag!


1 comment
Karin
6 juli 2019 at 14:03Leuk. Ga ik zeker proberen